تصميم جرافيك / استراتيجيات إنشاء التصميم
بسم الله
الرحمن الرحيم
وبه نستعين
تصميم جرافيك / استراتيجيات إنشاء التصميم Compositional Strategies
{{{التدوينة رقم 50}}}
تحدثنا سابقا عن قواعد النسبة التناسب في الجرافيك
ديزاين, حيث هناك بعض القواعد تعتمد علي هيئة وبنية التصميم والبعص الأخر يعتمد
على قدرة المصمم في تحقيق مبدأ النسبة والتناسب وتحقيق التوافق في العلاقات بين
أجزاء التصميم مثل قاعدة الأثلاث, المنطق الموسيقي, المنطق الرياضي, النسبة الذهبية
والقرب والبعد. لقراءة المزيد.
واليوم نستكمل باقي حديثنا عن بعض القواعد التي تساعدنا
في تحقيق مبدأ النسبة والتناسب في التصميم.
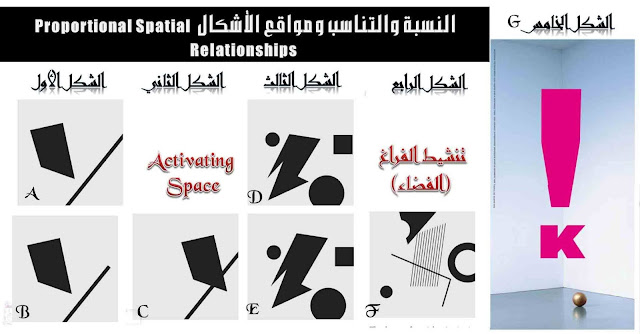
النسبة والتناسب ومواقع الأشكال Proportional Spatial Relationships
الحركة Movement
عند إنشاء تصميم جرافيكي, فإن وضع الأشكال والعناصر يمكن
أن يساعد على خلق وهم الحركة الذى يساعد على تحويل التصميم من شكل ثنائي الأبعاد
أو مسطح إلى شكل ثلاثي الأبعاد وله عمق. مما يجعل المشاهد منشغل أكثر بفهم ومتابعة
التصميم.
والحركة في التصميم تعنى إعطاء شعور وهمى بالتنقل بين
أشكال التصميم, فمثلا إذا تم وضع خط قطري مائل فإن ذلك يعطى شعور المقارنة بين
الأشكال على الجانبين.
تتعدد الطرق التي يمكن من خلالها إعطاء وهم بالحركة مثل
ترتيب الأشكال بحيث يكون بينها تسلسل أو تناوب أو تدرج من الغامق للفاتح أو من
الأكبر للأصغر أو اقتراح حركة ميكانيكية أكثر تعقيداً.
مثال
- الشكل A :- وضع العنصر بعيد عن المركز يؤدى إلى اعتباره عنصر
متحرك.
- الشكل B :- أي عنصر يتم تدويره بعيدًا عن الاتجاه المتعامد يتم اعتباره
متحركًا، خاصة إذا كان يمكن مقارنته بأي أشكال موجهة بشكل متعامد.
- الشكل C :- عادة ما يُنظر إلى النماذج التي تتداخل مع بعضها البعض،
على أنها متحركة.
- الشكل D :- نشعر بوهم الحركة عند وضع مجموعة من الأشكال بينهما نوع
من التسلسل أو التناوب أو التغير في الحجم أو القيمة Value (التدرج من
الغامق للفاتح).
- الشكل E :- التصميم عبارة عن صفحات كتاب حيث تظهر مجموعة من الصور ذات أحجام مختلفة مما يُعطى عمق بصرى يخلق وهم باتجاه الحركة للداخل والخارج. ومما يجعل التصميم أكثر إقناعا هو التوافق بين الحواف الرأسية للصور مع الحواف الرأسية للنص في الصفحة اليسرى, وكذلك وضع الصورة الأكبر في الصفحة اليمني بشكل مستقل.
الإيقاع Rhythm
ويعنى الإيقاع وضع الأشياء على نفس المنوال, والإيقاع في
اللغة يعنى الوزن الشعرى, وفي الجرافيك ديزاين يعنى التناغم والتوازن بين الأشكال.
ويتحقق الإيقاع عند تغيير المسافات أو الفترات الفاصلة بين
العناصر، أو ببساطة أكثر، وضع بعض العناصر بالقرب من بعضها البعض, ووضع بعض
العناصر الأخرى بعيدة عن بعضها البعض، مما يدعو المشاهد إلى إجراء المقارنة، حيث المسافات
المتغيرة تخلق وهم بالحركة بين الأشكال وبعضها البعض.
يجب على المصمم أن يهتم بعنصر الإيقاع لأن التصميم الجيد
يتضمن إيقاع حركي واضح ومحسوس للمشاهد, ويُسهل توصيل المحتوى والرسالة العاطفية أو
المنطقية للمشاهد.
يساعد الإيقاع على التفسير الفوري للرسالة, فيساعد المشاهد
على فهم مضمون وهدف التصميم مثل الاستقرار أو عدم اليقين، الهيجان أو الراحة، الضغط
أو التوسع, الدقة أو الفوضى، والنمو أو التراجع.
يدرك المشاهد الإيقاع في التصميم عندما يلاحظ تتابع
منطقي بين أجزاء التصميم, وينعكس ذلك في وضوح صفات مثل التناوب أو التسلسل أو
التكرار بين الأشكال في التصميم الجرافيكي.
مثال
- الشكل A :- الأشكال باللون
الأسود تعتبر مناطق إيجابية positive proportions والفواصل أو
المسافات تعتبر مناطق سلبية negative proportions, وكما نلاحظ
التغيير في المسافات يؤدى إلى تغيير الإيقاع بين الأشكال, فينتقل الإيقاع من الضيق
والضغط إلى التوسع والراحة بشكل متكرر على مستوى التصميم ككل.
- الشكل B :- كما نلاحظ
التقدم الإيقاعي المتكرر على مستوى التصميم ككل, حيث تتغير الفواصل من الأصغر إلى
الأكبر وتتغير من الضيق إلى التوسع.
- الشكل C :- يعبر هذا
التصميم عن التعارض في الإيقاع حيث تختلف المنطقة العلوية عن المنطقة السفلية في
الإيقاع.
- الشكل D :- التغيير في المسافات يؤدى إلى تغيير الأشكال من الأصغر إلى الأكبر, وكذلك التغيير في الألوان من المعتمة إلى الشفافة, وكلاهما يؤديان إلى التغيير في الإيقاع وخلق وهم الحركة حيث نشعر بالتناوب والتسلسل بين الأشكال, والتراجع والتقدم, والتباين المتمثل في العناصر السميكة والعناصر الشفافة.
تنشيط الفراغ (الفضاء) Activating Space
أي تصميم ينقسم
إلى قسمين: الكتلة وهي أشكال التصميم والفراغ (الفضاء) وهو المساحات الفارغة
الباقية.
يتم تنسيق أشكال التصميم بحيث ترسم مسار الحركة فتكون
الكتلة كيان مستقل ومنفصل عما حولها, فهي مركز الاهتمام والفراغ مجرد خلفية.
هناك العديد من الاستراتيجيات التي يمكن استخدامها
للتعامل مع نموذج التصميم وتنشيط الفراغ.
فعلى سبيل المثال إذا أراد المصمم أن يجعل التصميم يتصف
بالمركزية فيمكن أن يجمع عناصر التكوين في المنتصف, وستكون هذه استراتيجية فعالة
لخلق التباين والاختلاف في التصميم من خلال التجمع والتركيز المتمثل في التكوين أو
الكتلة, والراحة والاتساع المتمثلة في الفراغ أو الخلفية.
ولكن يُعاب على هذه الاستراتيجية أنها تجعل التصميم نشط في منطقة المركز (الكتلة أو التكوين) وخامل أو غير نشط أو معزول في منطقة الخلفية (الفراغ). والسبب في ذلك أن المساحات الفارغة لا تتواصل مع باقي المساحات. ولهذا تنشيط هذه المساحات يعني دفعهم إلى العودة للتواصل مرة أخرى مع المساحات الأخرى في التكوين.
مثال
الشكل الأول :-
الصورة A
:- الكتلة أو التكوين تتمثل في الشكل
الهندسي على اليسار والخط القطري المائل
علي اليمين, والباقي من التصميم يمثل الفراغ. كما نلاحظ أن الخط المائل يقسم
الفراغ لقسمين وهما مثلث يقع أسفل الخط المائل و المساحة المتبقية بالأعلى.
وضع الخط المائل بهذه الطريقة يفصل المساحات الفارغة عن
بعضها البعض, فيفصل بين المثلث (أسفل الخط) وباقي المساحة. مما يؤدى انقطاع وتعطيل
الصلة بين عناصر التصميم.
الصورة B :- أما في هذه الصورة نلاحظ ان الخط المائل قصير,
مما يؤدى إلى تشجيع العين على السفر بصريًا حول نقطة البداية والنهاية في التصميم,
ذلك لأن وضع خط غير مكتمل أو قصير يعمل على خلق التواصل بين المساحات الفارغة
وتفعيلها وربطها ببعضهما البعض.
الشكل الثاني :-
الصورة C
:- في هذه الصورة، يتقاطع الخط المائل مرة أخرى مع الشكل الهندسي، ولكن نظرًا لوجود
تداخل بين الأشكال فإن ذلك يعمل على ربط المسافات على جانبي الخط، وبناء على ذلك يتم
تنشيط كلا الفراغين.
الشكل الثالث :-
الصورة D
:- طريقة ترتيب الأشكال تخلق محاذاة بصرية, فتسمح للعين بالحركة في التصميم.
فتتحرك العين في الجزء العلوى (الفراغ) بشكل مفتوح, وتتوقف حركة العين في أجزاء
مثل القسم السفلي حيث الأشكال الهندسية فتكون منطقة خاملة.
الصورة E
:- على النقيض في هذه الصورة, فنلاحظ أن التصميم بشكل عام نشط, ويعود السبب في ذلك
إلى تقليل مساحة الفراغ العلوى, فيساعد هذا التحول البسيط لعنصر واحد إلى كسر المحاذاة
غير المرئية للأشكال التصميم وعلى تنشيط الفضاء غير النشط سابقًا.
الشكل الرابع :-
الصورة F
:- تحتوى هذه الصورة على درجات مختلفة من النشاط الفراغي, لأن كل شكل ينتج عنه نشاط
معين, فمثلا القرب بين الأشكال يخلق التوتر, والتداخل بين الأشكال والاختلافات في كيفية
مواجهتها لبعضها البعض يخلق التعارض والتناقض.
الشكل الخامس :-
الصورة G
:- على الرغم من أن علامة التعجب الوردية الضخمة التي أنشأها الخط والحرف K قوية التأثير،
إلا أنها محاطة بمساحات ثابتة وساكنة نسبيًا, فالمسافات (الفواصل) والألوان
والدرجات تعمل على تقوية الشعور بالسكون والتوازن الإستاتيكي للتصميم. وتنظيم
الفراغ بهذه الطريقة في التصميم يرفع جودة التصميم, فنشعر أمام علامة التعجب وباقي أجزاء التصميم بالتوازن
الشديد ووضوح الرؤية والرسالة.
وكذلك يتم كسر هذا الثبات بواسطة الكرة النحاسية بالأسفل،
وهي عبارة عن نقطة تعمل على كسر الرتابة في التصميم, فهي لا تتمحور بشكل حاسم في
التصميم ولكنها الهدف من وجودها هو تنشيط مساحة الأرضية.
استراتيجيات إنشاء التصميم (التكوين) Compositional Strategies
المرحلة الأولى في عملية التصميم هي البحث عن التكوين Composition , والتكوين ببساطة هو مجموعة العناصر التي يتألف منها التصميم مثل
الأشكال, الخطوط, الألوان, صور فوتوغرافية.....إلخ.
وهنا يسأل المصمم نفسه سؤال عن قدرته الإبداعية: هل من
الممكن تحويل الورقة البيضاء لتصميم إبداعي يعبر عن هدف معين؟ كيف يمكن للمصمم أن
يعبر عن موضوع ما؟ ما هي الأدوات المناسبة لوصف شيء ما؟ ماهي الأشكال, الخطوط,
الألوان......وغيره الملائمة للتعبير عن الهدف والرسالة؟.
والأمر لا يعتمد فقط على قدرة المصمم في التعامل مع
عناصر وأدوات التصميم مثل التعامل مع الألوان
والصور....إلخ. وإنما يعتمد على قدرة المصمم في توظيف هذه العناصر معا للتعبير عن
موضوع ورسالة التصميم.
هناك العديد من الاستراتيجيات التي يمكن أن تساعد المصمم
على تحقيق أهدافه, وسنعرض فيما يلى بعض الاستراتيجيات المهمة في مجال الجرافيك
ديزاين.
بناء تكوين قوى Building Strong Compositions
لبناء تصميم قوى يجب الاهتمام بالعلاقات المرئية بين
عناصر نموذج التصميم. فالعلاقات بين العناصر هي التي تجعل نموذج التصميم قوى
وواضح, فهي التي تجذب انتباه الجمهور لمشاهدة المحتوى ومحاولة فهم واستيعاب العمل
الفني.
بناء تكوين قوى يشبه مشاهدة فيلم درامي مهم, فهو يؤثر
فالمشاهد ويلتصق بذاكرته لفترة طويلة جداً.
التباين في التكوين Compositional Contrast
التباين Contrast ببساطة هو وضع
عنصرين أو أكثر عكس بعضهما معا في نموذج تصميم واحد. والتباين مثل الليل والنهار,
والأبيض والأسود وغيرهم من المتناقضات في الحياة.
من أكثر الأشياء التي ترفع جودة التصميم هو الاهتمام
بعنصر التباين, فالتباين يخلق الرغبة في المقارنة بين العناصر, ويعمل على إظهار
الأشياء, فاللون الأبيض يظهر بقوة عندما يكون محاط بمساحة سوداء.
ووضع عناصر في التصميم بينهم اختلاف وتباين له العديد من
المميزات, مثل خلق وإنشاء حضور لنموذج التصميم, إضفاء الحيوية, دعم الحركة Movement والعمق Depth في نموذج التصميم.
التباين يجعل نموذج التصميم شديد الواضح ويجعل المشاهد
قادر على التفرقة بين أجزاء وعناصر التصميم مما يساعد المشاهد على فهم وتحليل
التصميم. هناك مئات من أنواع العلاقات المتناقضة التي يمكن أن يدمجها المصمم في
نموذج التصميم, مثل التباين والتناقض في الحجم (ضخم وصغير), والتباين في المسافة
(عناصر متقاربة وعناصر متباعدة), والتباين في المساحة (الضيق والواسع), وغيرها من
الأنواع قد لا يتسع الوقت لعرضها جميعا.
مثال
فيما يلي عرض لبعض العناصر بينهم تناقض أو تباين Contrast .
التوتر Tension
التوتر هو درجة أعلى من التباين Contrast, فالتباين
ينشأ من وجود الشيء وعكسه, أما التوتر فهو يعنى الأثر الذى ينتج من وجود الشكل.
فعلى سبيل المثال العلاقات بين الأشكال والمسافات بينها ينتج عنها تفاعل داخل
التصميم لتُكون الحالة النفسية العامة لنموذج التصميم.
فطريقة توجيه الأشكال وتحديد المسافات بينهم يخلق توتر
بصرى ينعكس على التصميم ككل لينقل ويوصل الرسالة إلى المشاهد. فإذا افترضنا نموذج
تصميم يحتوى على دائرة ومستطيل, وكانت إحدى زوايا المستطيل تواجه الدائرة, فإن
التوتر ينشأ في المنطقة حيث زاوية المستطيل في مواجهه مع الدائرة. ويعود السبب في
ذلك إلى أن هناك تأثير ينشأ من كل شكل على حدة فالدائرة ينتج عنها تأثير معين
والمستطيل بخطوطه المستقيمة وزواياه ينتج عنه تأثير أخر ومعاكس لطبيعة الدائرة.
وبالتالي ينشأ التعارض بين الشكلين بسبب تأثير كل منهما
المختلف, مما يؤدى إلى حدوث التوتر Tension . ومن
الأشياء التي تؤدى لحدوث التوتر هو المسافات بين الأشكال, ففي هذا المثال كلما
اقتربت المسافة بين الدائرة وزاوية المستطيل كلما زاد التوتر والعكس صحيح.
مثال
في هذا التكوين نلاحظ أن السمة التي تغلب على التصميم هي
العلاقات الحادة بين الأشكال, حيث العلاقات الحادة بين الأشكال تخلق توتر داخل
الفضاء أو الفراغ space, بعضها قوى وواضح والبعض الأخر أقل.
يمكننا أن نلاحظ التوتر القوى الذى ينشأ بسبب العلاقات
الحادة بين عناصر التكوين, فنلاحظ التوتر بسبب الاختلاف بين الأشكال كما هو واضح بين
الزوايا الحادة للأشكال الهندسية (باللون الرمادي) في مقابل المنحنيات.
وكذلك هناك نوع أخر من التوتر ينشأ بين الخطوط, فالتصميم
يحتوى على نوعين: الأول هو خطان مستقيمان بلون أسود سميك يشكلا زاوية ضيقة,
والثاني خطين مستقيمين يشكلا زاوية واسعة بخط أسود رفيع. فالتوتر بين هذين الخطين
يجعل واحد منهما يبدو وكأنه بالمقدمة والأخر يبدو وكأنه بالخلفية.
طريقة تصميم النموذج من حيث ترتيب وضع الأشكال, وترتيب
المسافات, وميل بعض الأشكال. يجعل الأشكال الهندسية في التصميم تتكامل مع بعضها
البعض فتُعطى انطباع عام بالتوتر بسبب الصفات الهندسية الحادة للأشكال.
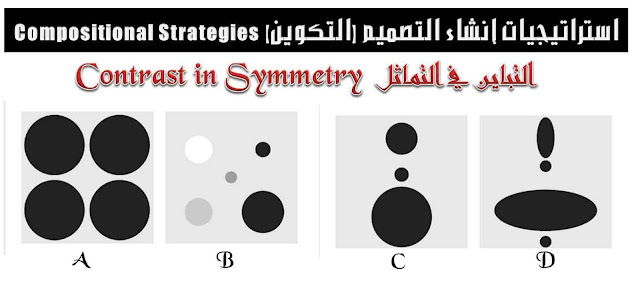
التباين في التماثل Contrast in Symmetry
التماثل يعنى التناظر بمعنى أن الأشكال في جهة ما
يقابلها نفس الأشكال في الجهة المقابلة, فمثلا إذا قمنا بوضع خط في منتصف صورة ما,
فإذا كانت العناصر على اليمين هي نفس العناصر على الشمال فيمكن وصف الصورة بأنها
متماثلة العناصر.
والتماثل يؤدى إلى التباين لأنه يحفز المخ إلى إجراء
المقارنة بين العناصر المتماثلة أو المتناظرة. ويحسن قدرة المشاهد على التمييز,
الفهرسة, واستدعاء المحتوى.
ومن عيوب مبدأ التماثل هو انه لا يجعل المشاهد يستمر في
مشاهدة وتحليل العمل الفني, فبمجرد أن يفسر المخ التناظر في الصور فإنه يصل لراحة
فكرية بسرعة ولا يهتم بالتعمق في التصميم.
مثال
الشكل A
:- عندما تصبح الأشكال
المتناظرة كبيرة وواضحة جداً, بحيث تشغل المساحة الأكبر من التصميم ولا يتبقى من المساحة الكلية إلا أجزاء صغيرة,
فإن ذلك سيؤدى إلى أن الأشكال الكبيرة ستكون في مواجهه بعضها البعض بسبب ضيق
المسافة, مما يخلق التوتر ويقلل جودة التصميم بشكل عام.
الشكل B
:- تساعد التغييرات
الجذرية في الحجم أو في الشفافية (مقياس يعبر عن مدى قدرة نفاذ الضوء من الجسم,
فهناك أشكال شفافة وأخرى معتمة لا تسمح بنفاذ الضوء) على تعزيز وهم بالعمق
والفراغ, مما يؤدى إلى تعزيز الحركة وفقا لمبدأ التماثل والتناظر, فيبدو الأمر
وكأن الأشكال تتحرك وتظهر بداية من الأقرب إلى الأبعد بطريقة مسطحة أو ثنائية
الأبعاد.
الشكل C
:- إذا
أراد المصمم توضيح التباين بين مجموعة عناصر متناظرة, لابد أن يبالغ في تكبير حجم
بعض العناصر بالمقارنة مع العناصر الأخرى. هذه المبالغة تجعل المشاهد يقارن بين
أحجام الأشكال وينتقل ويبدل النظر ليلاحظ الفروق بين حجم الأشكال.
وكما نلاحظ في هذا الشكل أن الدوائر كلها موضوعة على محور التماثل الذى يقسم الصورة لنصفين متماثلين, بالإضافة إلى طريقة توزيع المسافات بين الأشكال, مما يجعل العين تتحرك بسرعة من دائرة لأخرى للمقارنة بين الأحجام.
الشكل D
:- هناك
استراتيجية أخرى لإدخال التباين وهى المبالغة في تغيير الحجم أو المسافة لعنصر
واحد فقط بالمقارنة مع باقي العناصر. هذا التغيير يجعل المشاهد يركز على العنصر
المختلف والأكبر في التصميم لأنه له التأثير الأكبر.
أرجو أن تنال التدوينة إعجابكم وإلى لقاء قريب بإذن الله
المراجع والمصادر:-
- كتاب عناصر التصميم: دليل عن أنماط التصميم الجرافيكي لشرح قواعد التصميم ومعرفة متى يتم كسرها Design Elements_ A Graphic Style Manual_ Understanding the Rules and Knowing When to Break Them.
لمزيد من التواصل تابعونا على
وسائل التواصل الاجتماعي

















%20%D8%A7%D9%84%D8%AA%D8%B9%D8%A7%D9%85%D9%84%20%D9%85%D8%B9%20%D8%A7%D9%84%D9%88%D8%B3%D8%A7%D8%A6%D8%B7%20%D8%A7%D9%84%D9%85%D9%84%D9%88%D9%86%D8%A9.jpg)
ليست هناك تعليقات